通知を表示する
Automateには、Notification show というブロックがあります。
このブロックは、任意の内容の通知を表示することができるほか、通知のクリックイベントなどを取得することができます。
Notification show ブロックを取り出す
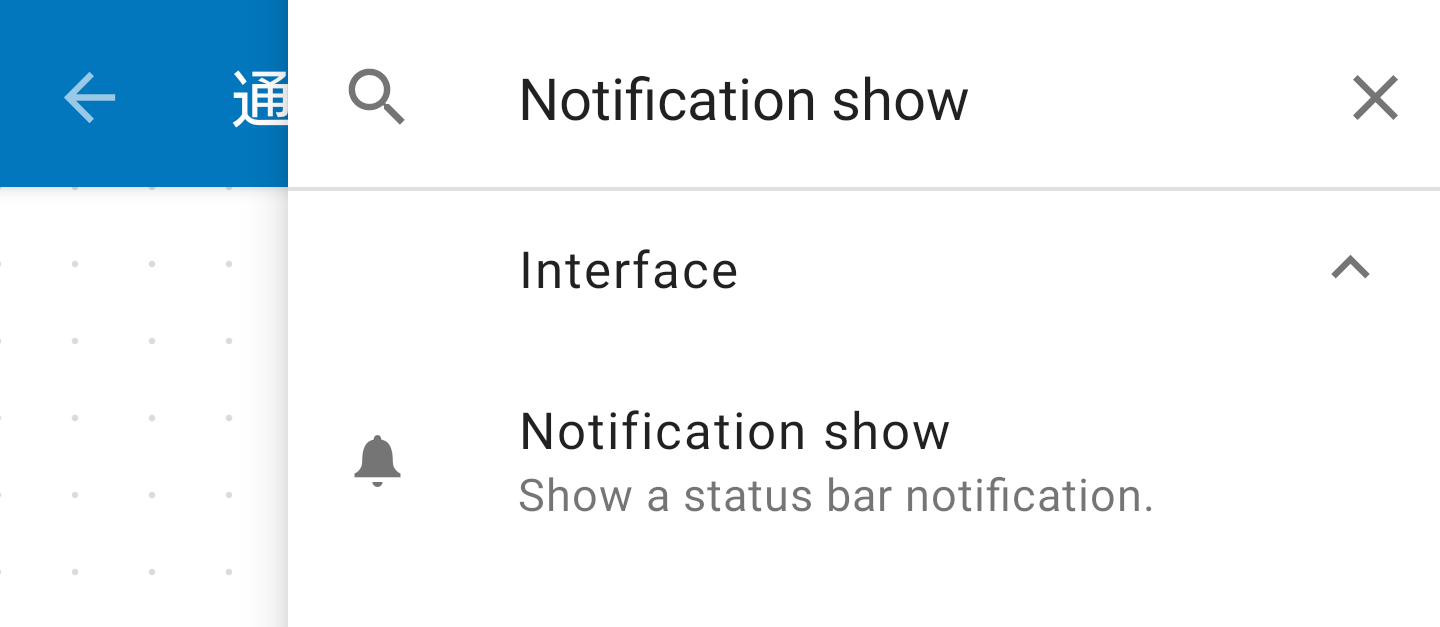
Notification show ブロックが必要になりますので、Notification show と検索してブロックを出すか、
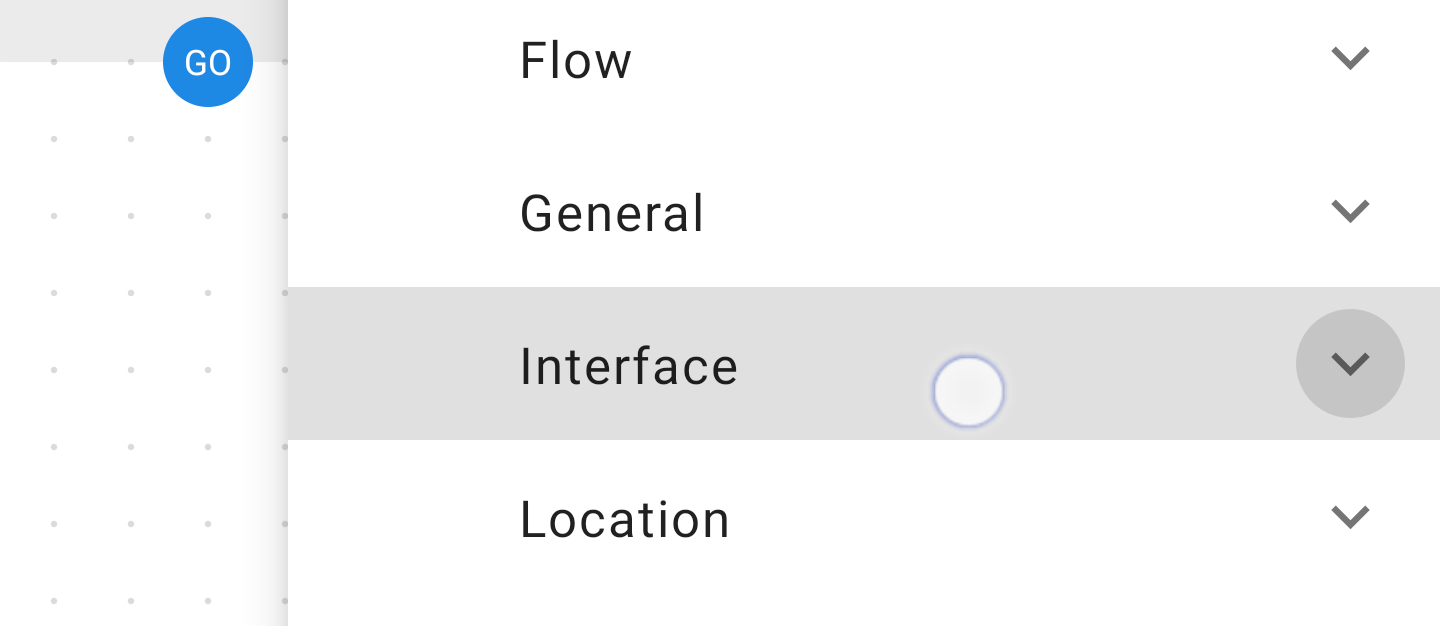
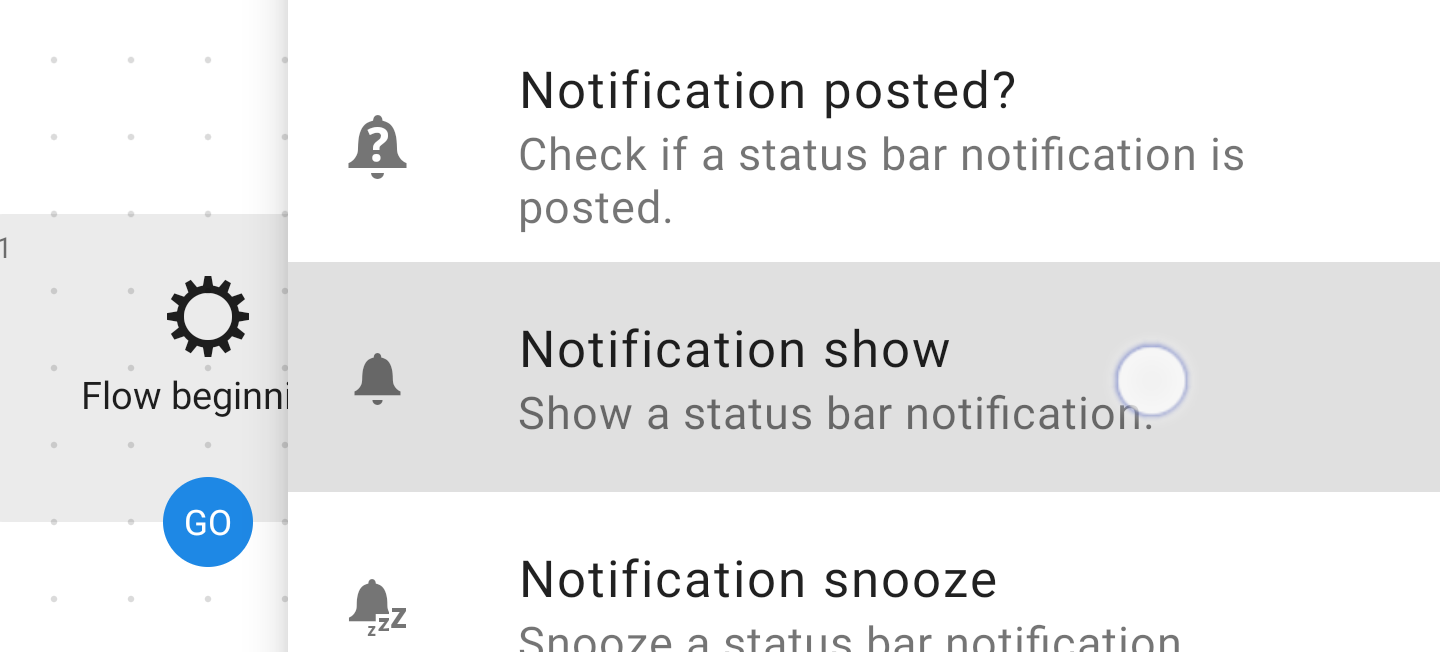
Interface > Notification show からブロックを見つけて出します。
- 検索でブロックを出す↓

- Interface > Notification show から出す↓


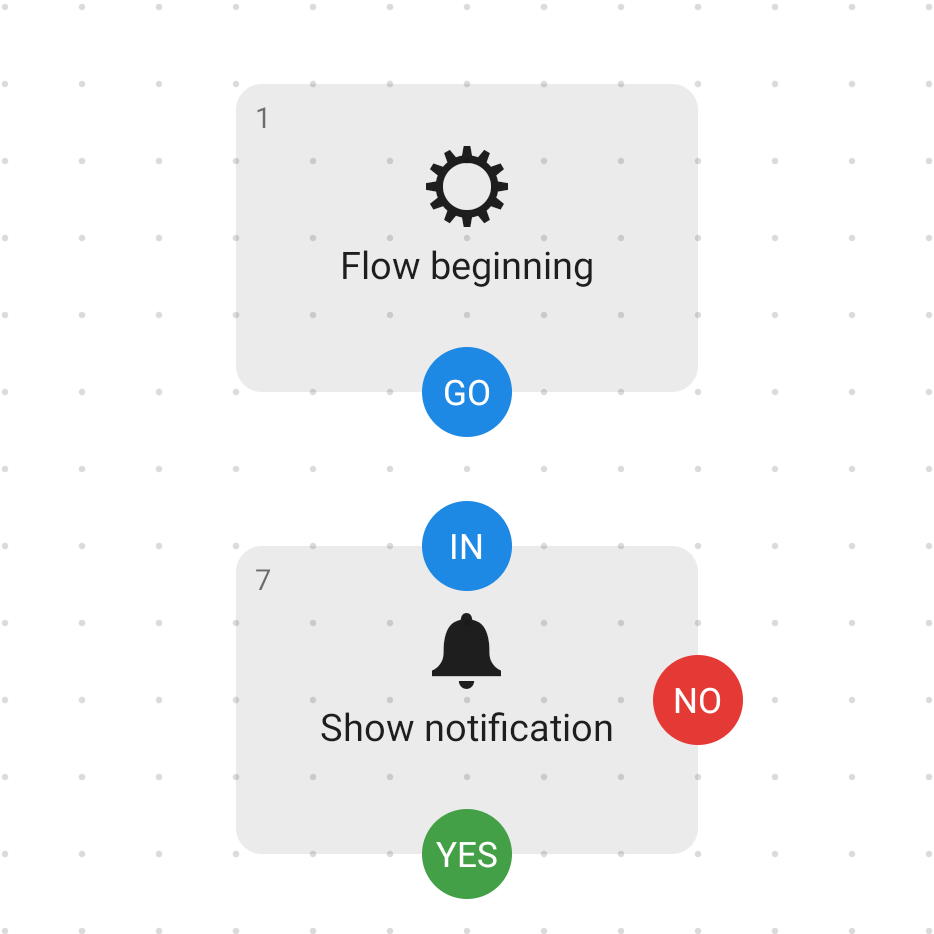
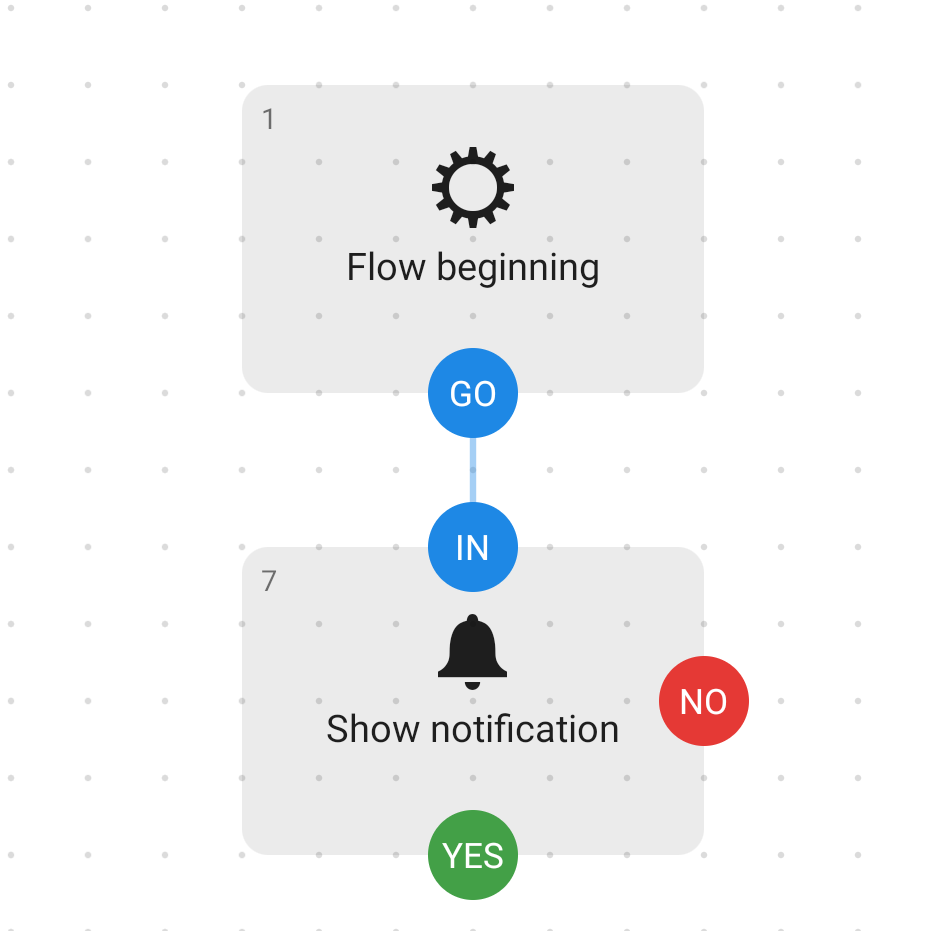
ブロックを出せたら、

このようになります。
ついでに、ドットとドットにパスを繋いでおきます。

ブロックの設定をする
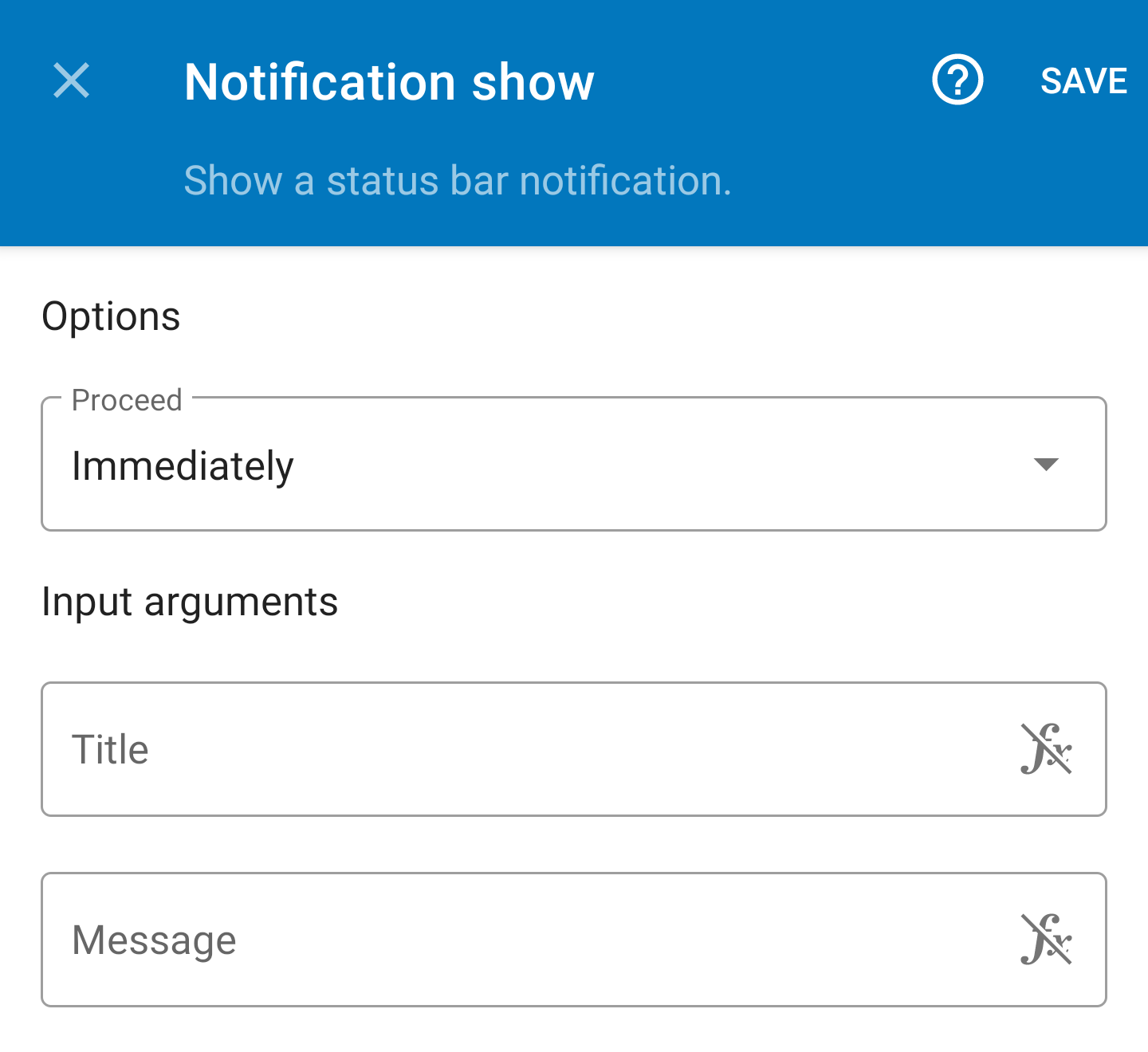
Notification show ブロックをタッチして、ブロックの設定を行います。
今回は、通知を表示するだけなので、関係のない項目はカットします。
今回扱う項目は、3つあります。

Proceed
ブロックの実行進行タイプを選択します。
-
Immediatelyは、「すぐに」ファイバーが進行します。 -
When dismissedは、通知を「消した時に」ファイバーが進行します。 -
When clickedは、通知を「タップした時に」ファイバーが進行します。
Notification show はファイバーごとにIDが自動定義されます。
なので、同じファイバー内で Notification show ブロックの内容を毎回変わるようにしたブロックを実行させると、通知が増えるのではなく、更新される挙動になります。
@1(“hello”) → @1(“world”) [*イメージ]
1つファイバー で、1つの通知が使い回されます。
通知を複数表示させたい場合は、Fork ブロックで、新しいファイバーに Notification show ブロックを実行させることにより、通知を増やすことができます。
@1(“hello”) ┬> @1(“world”)
… └>@2(“Automate”) [*イメージ]
Fork などで新しくできたファイバーを使っていて、新しい通知を表示できます。
少し前説明が長くなりましたが、「immediately (すぐに)」の説明を詳しくします。
Immediatelyは、「すぐに」ファイバーが進行します。
「すぐに進行してしまうのなら、通知が一瞬だけ表示されて終わるのでは?」という疑問が浮かぶかもしれません。
確かに、 Notification show ブロックの実行が終わったら通知も消えるものだと思います。
しかし、消えるタイミングは決まっています。
- 通知が表示されているファイバーが停止したとき
- 通知の取り消しが行われたとき
- 何らかの原因で通知を維持できなくなったとき
Notification show ブロックは、通知の表示を「開始」するものであって、例えば「Toast」の様に、「現れて消える」だけのものではないようです。
つまり、表示したなら, 上記の 3つの内どれかの行動を起こさないと、通知は消えないということになります。
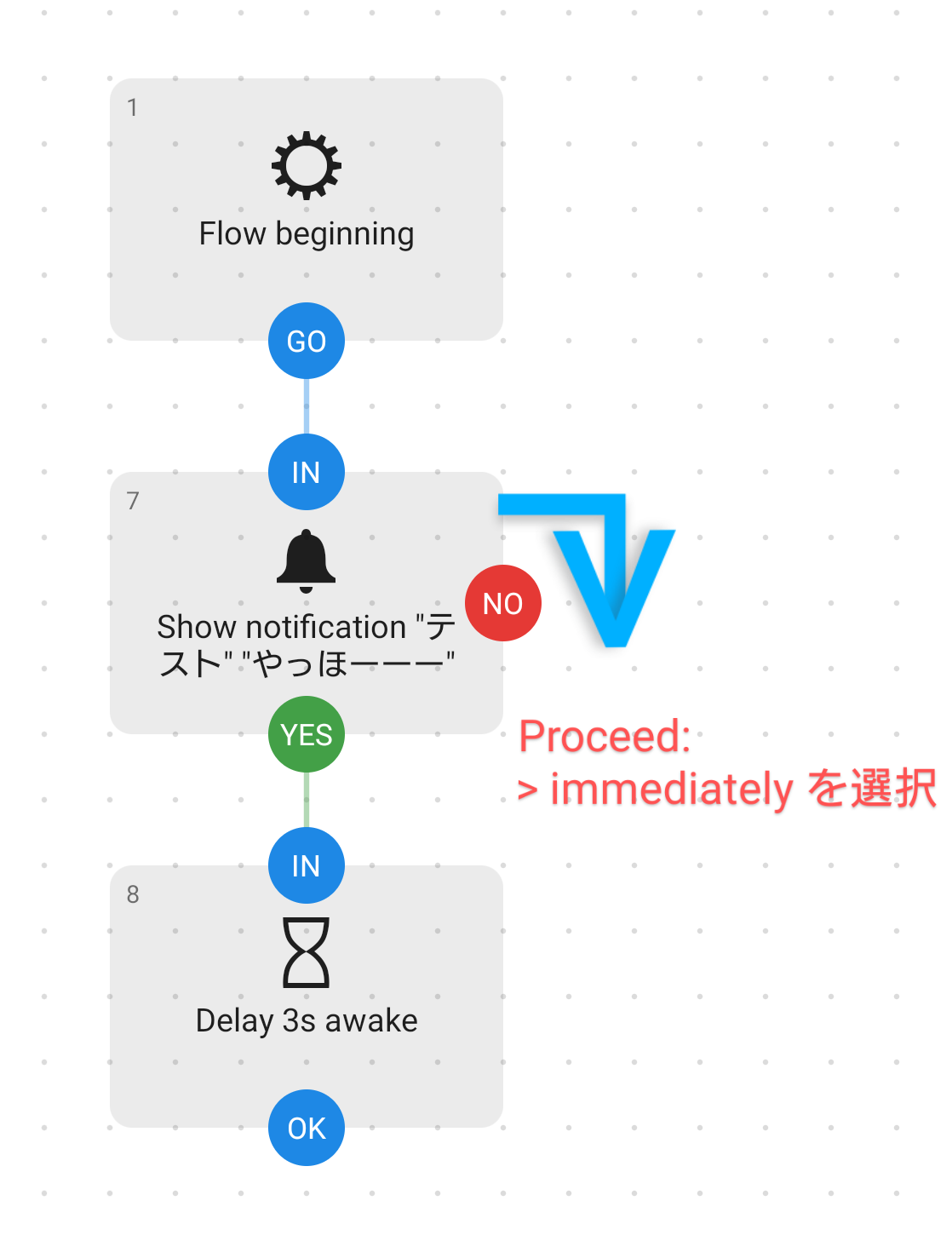
なので、次のようなフローチャートでは、通知の表示を3秒間維持して、通知が消える挙動を示します。

今回は、When clicked を使用します。
これは、すぐに通知が消えないようにするためです。
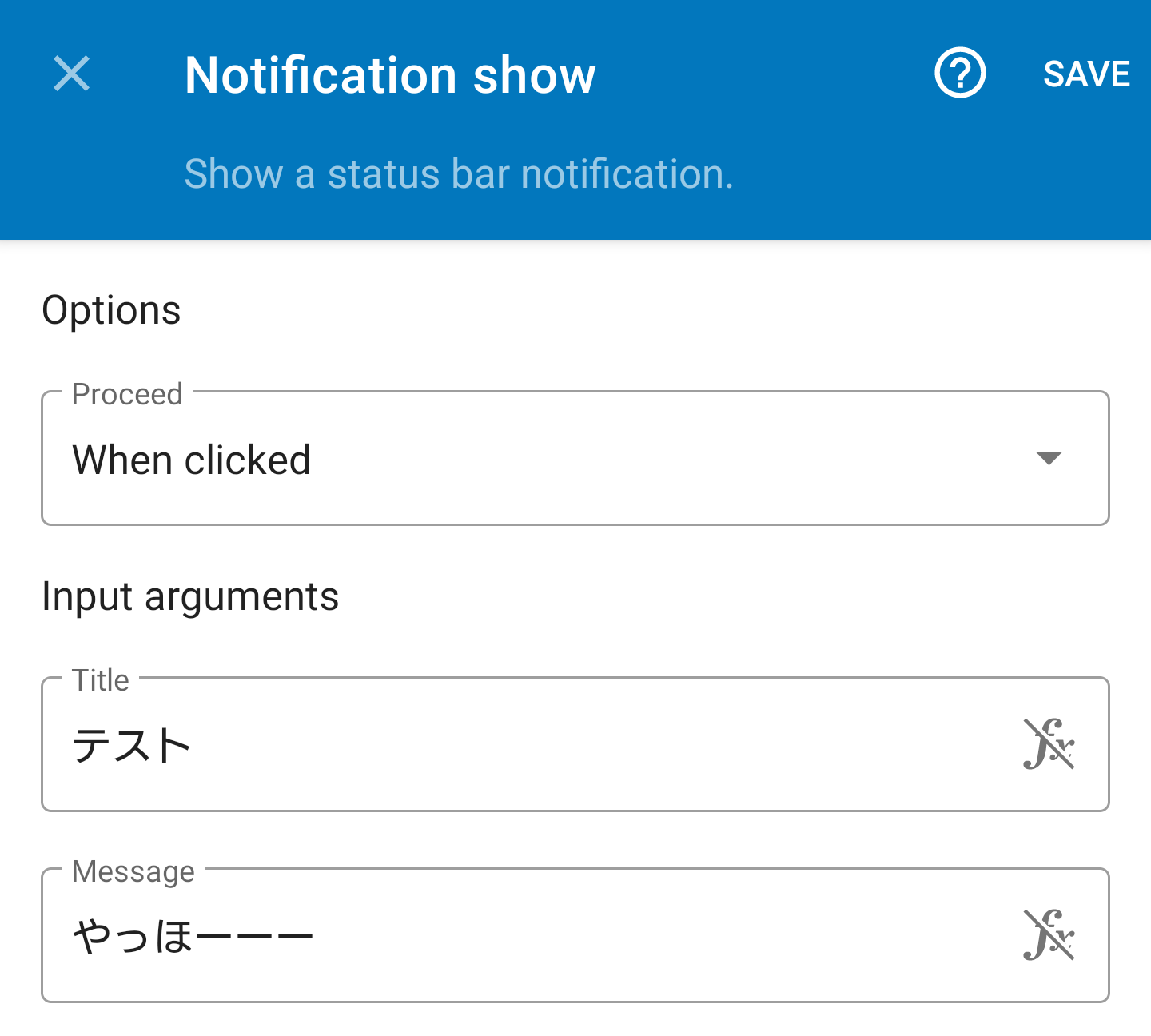
title
文字通りタイトルになります。
適当にタイトルを入力します。
mesaage
そのままの意味で、メッセージ内容になります。
ここも、適当に入力します。
ちなみに `title` と `message` に何も入力しなくても、通知は下の画像のように正常に表示されます。
本当に、何もない通知が表示されます。
設定完了

上の画像のように設定しました。
設定が完了したら、必ず左上の「SAVE」ボタンを押すことを忘れずに。
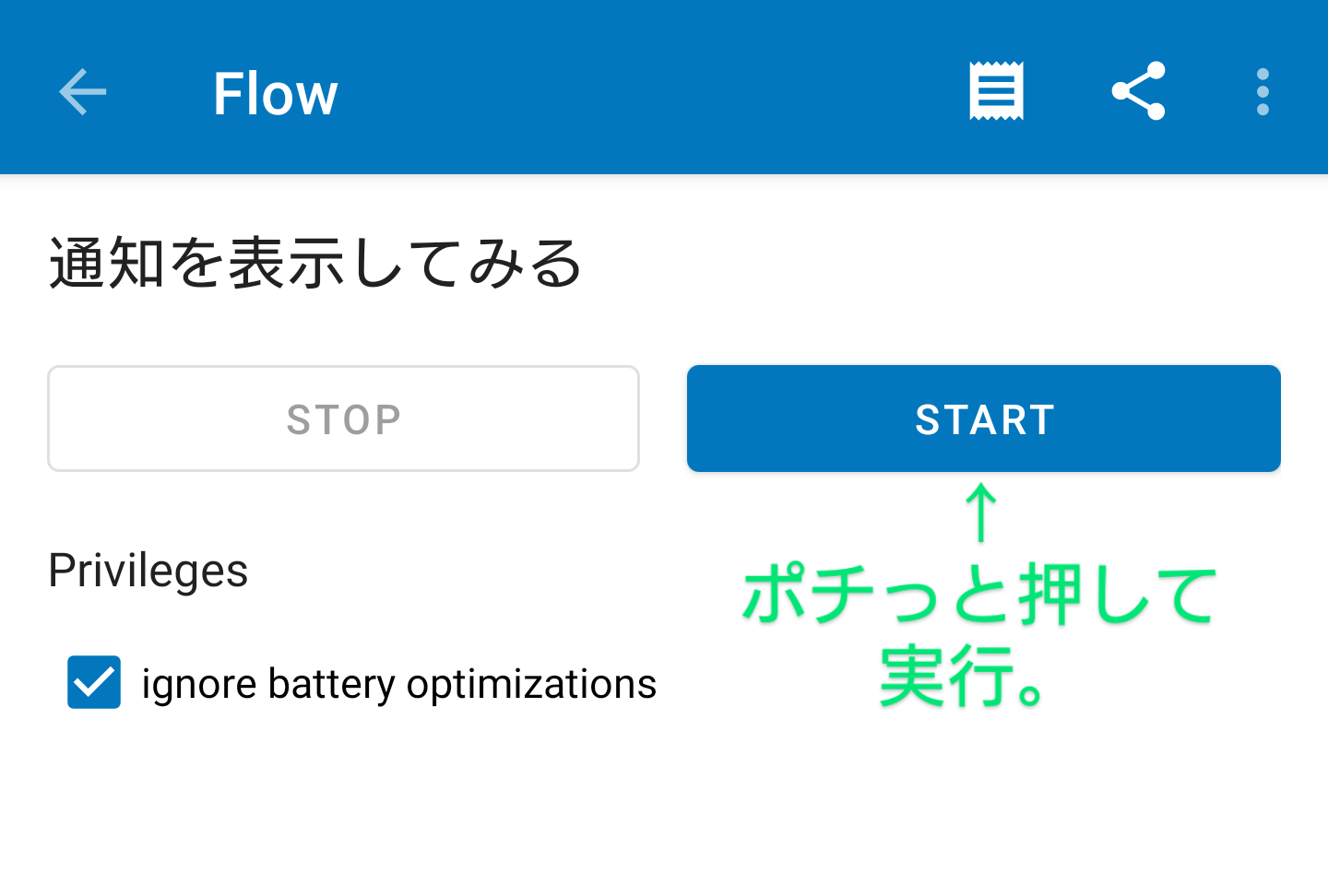
実行する
下の画像のように「START」を押してフローチャートを実行します。

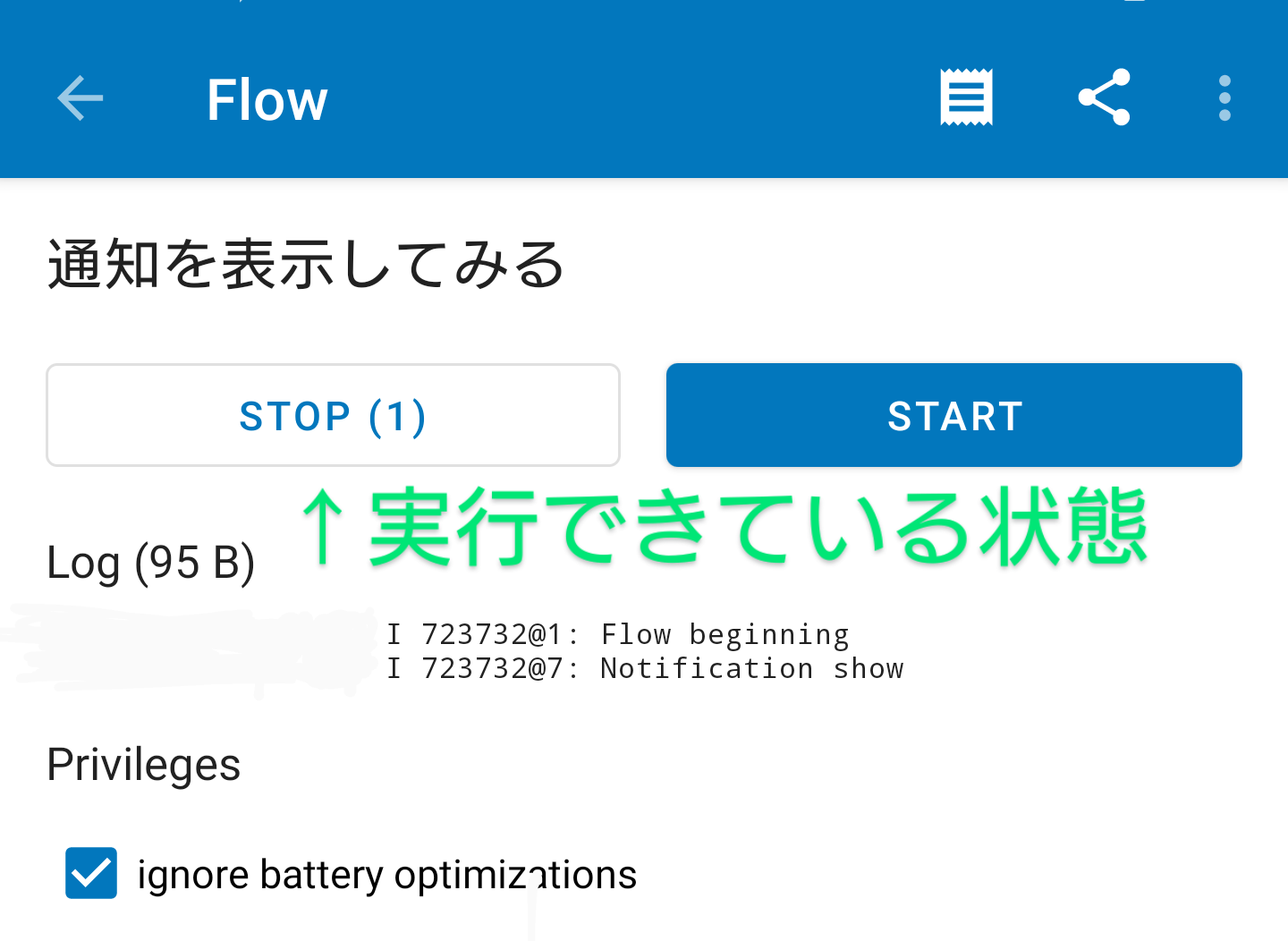
- ↓実行できているとこうなります。

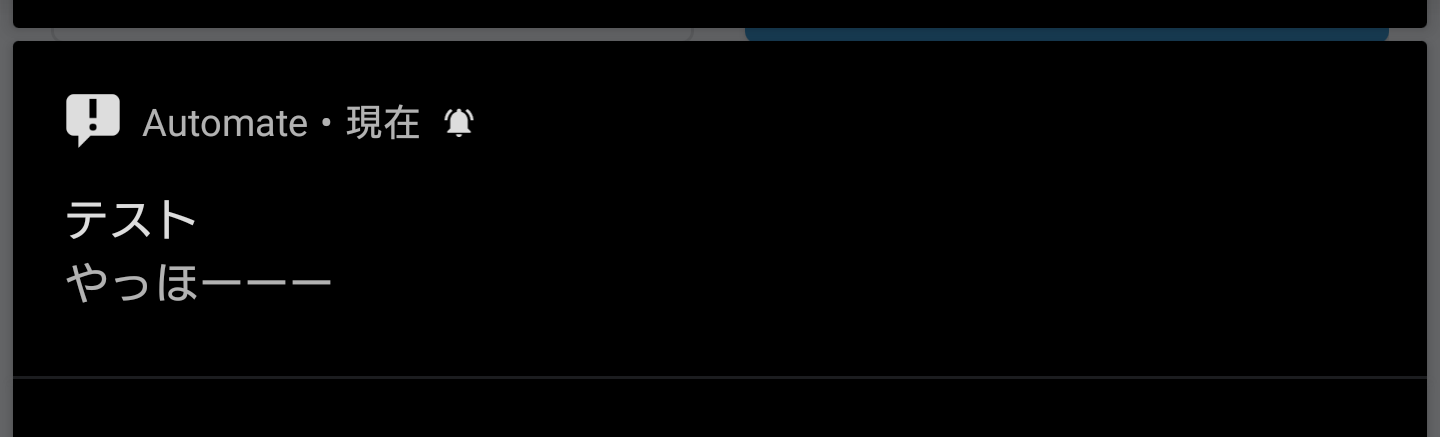
- ↓肝心の通知ですが、通知を開くとちゃんと表示されています。

クリックすると消える
通知をタッチすれば通知は消えて、ファイバーは、YES パスに流れます。
ただ今回は、YES パスの先に何も無いためそのままフローチャートの実行が終了します。
まとめ
通知を表示する方法を簡単に説明しました。
Fx (式)を有効にして、変数などを駆使すると動的な通知を表示できます。
変数など扱える人にはかなり使いどころが広がるブロックです。
今回紹介した3つの項目のほかに、たくさんの便利な引数があります。
また別のところで、書けたらいいなーと思います。
それでは!