通知に進捗バーを表示する
通知に進捗バーを表示してみます。
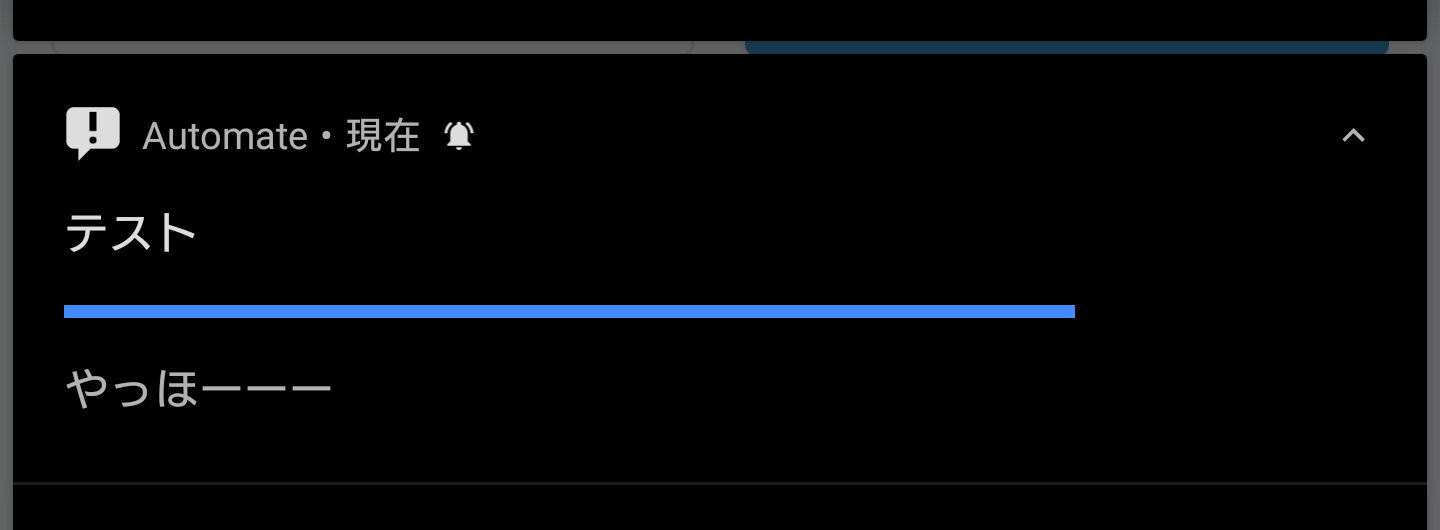
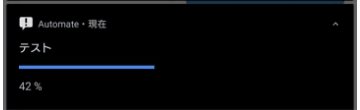
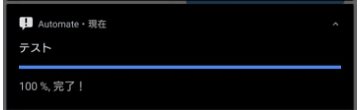
できるとこんな感じ

Notification show のブロック設定
進捗表示するには、Progress bar 入力フィールドに任意の値を入力します。
Progress bar
許容型: number型, text型(数値)
許容範囲: x: 0~100, x < 0
入力できるのは、number型 か、数値のみのtext型です。
number: 10, text: "10" は、いずれも同様の動作をします。
進捗は、パーセンテージで表現します。0から100まで
たとえば、70% の進捗を表示したい場合は、70 とそのままできます。
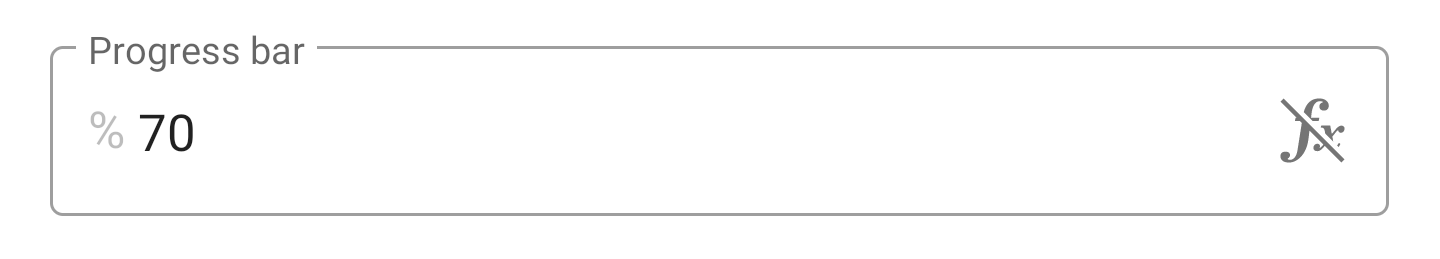
- ↓Fx 無しで,
70%を表現するとき

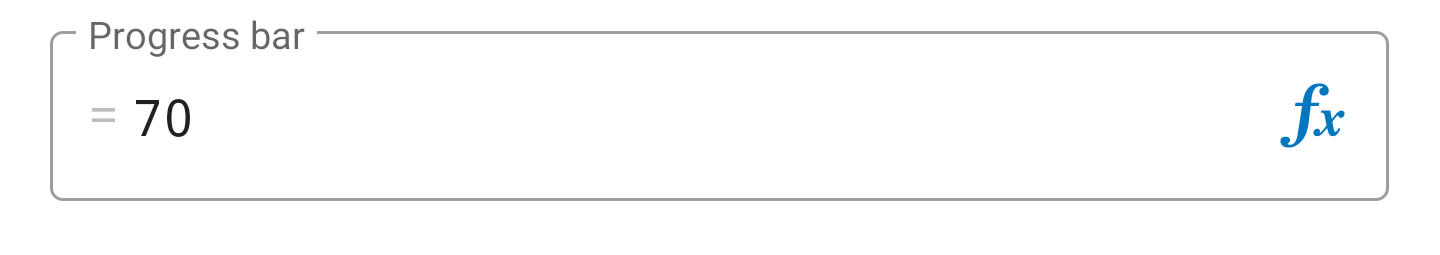
- ↓Fx有りで,
70%を表現するとき

動的な進捗の表示

動的に進捗を表示したい場合は、変数を用いるのが良いでしょう。
(Variable setブロックなり使います。)
色々な処理が増えてしまいますが、本格的になります。
(1%ずつブロックを設置する必要はありません!!)
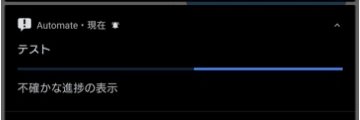
不確かな進捗を表現する

上のように、不確かな進捗を表示したいときには、Progress bar には、負の数を入れてあげるとできます。
-1 とか -123456789 とかでもできます。とても簡単ですね。
実際に進捗を表示するときの注意
進捗を表示できるのは、終わりが分かっていて、現在の進行度もわかっている場合のみです。
パーセントを求めるには以下の式に合わせます。
(現在の進行度の数 / 終わりの数) * 100
なので例えば、ファイル削除の進捗を表示するときは、
( 削除が完了したファイル数 / 削除するファイル数 ) * 100 のようになります。
もちろん数値にしてくださいね。
また、進捗を表示しすぎる(1秒間に20回も更新とか)と、全体的にパフォーマンスが低下します(通知も重くなる)。1秒間に1回のペースで更新することが望ましいです。
あまりに重いと、他のフローチャートの実行のパフォーマンスが低下する事もあります。( 協調的マルチタスク によるもの)
簡単な式の例
削除するファイル数:13、 削除が完了したファイル数:3
の場合は、
(3 / 13) * 100 になって、23.07………になります。
まとめ
想像以上に簡単に進捗を表示できます。
この機会に、進捗表示に興味を持ってみてください!
やってみるとかなり、変換アプリのような味が出ます。